5 pasos para crear una landing page efectiva
Una landing page es el elemento clave para convertir visitas en suscriptores. Tanto si captas tráfico con tu página web, con Adwords, Facebook Ads o compartiendo tu contenido en redes sociales.
Lo hagas como lo hagas, necesitas una landing page efectiva.
Si has llegado aquí sin saber qué necesita una landing page para conseguir conversiones de forma rápida, sigue leyendo y conocerás los elementos indispensables a tener en cuenta.
1 – Título y subtítulo
El título es uno de los elementos más importantes en nuestra página web, ya que es lo primero que un visitante ve de nosotros. Para conseguir que un usuario permanezca en nuestra página tendrás que utilizar el título principal como mensaje, claro e inconfundible, que genere interés para seguir en la web.
Tu título debe responder a dos preguntas cruciales:
- ¿Qué es este producto?
- ¿Qué es lo que hace por mí?
Los titulares que no responden estas dos preguntas casi siempre se traducen en pocas conversiones.
Además, debemos tener en cuenta estos tres criterios para que nuestro título sea efectivo:
- Cuida la tipografía: la fuente escogida debe ser acorde con la temática y el diseño de la página.
- Deja que respire: Tener espacio alrededor del titular es imprescindible. Un título rodeado de otros elementos no retendrá al usuario porque llamará menos su atención.
- Incluye palabras clave: Lo más importante es que el titular incluya ese término que sabemos que el visitante viene buscando.
Otra buena regla general: si una persona no puede decir lo que hace nuestro negocio después de ver nuestra página durante cinco segundos, entonces necesitamos un título mejor.
En cuanto al subtítulo, debemos asegurarnos de que el tamaño de la letra sea más pequeño que el del título y que el contenido sea una extensión del mismo. El subtítulo complementa al título.
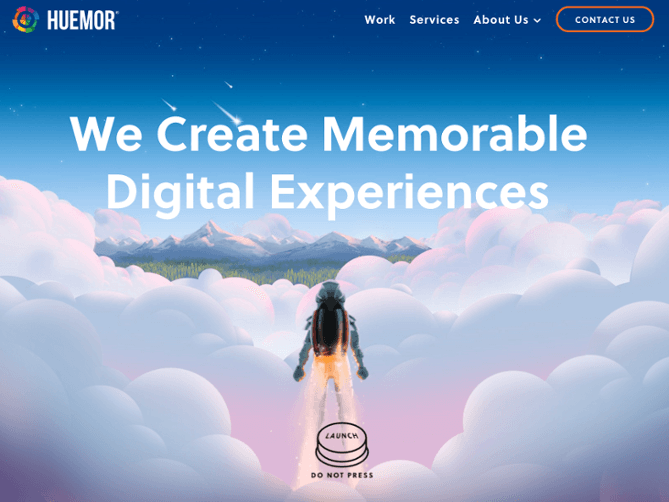
Mira cuánta atención reciben estos dos elementos en esta página web:
2 – Imágenes y Bullet Points
En general, los usuarios quieren consumir contenido de manera rápida y fácil, y no permanecerán durante mucho tiempo en nuestra página si no hay una imagen que les ha llamado la atención previamente.
Algunos tips:
- Utiliza imágenes que muestren profesionalidad
- Muestra claramente tu producto o servicio
- Asegúrate de que tu logo sea visible
- Las imágenes positivas y con gente sonriente son las que más convierten.
Por otro lado, los bullet points no son más que viñetas de texto (puntos antes de cada frase) que recogen de forma rápida los beneficios de tu producto o servicio en tu landing page. De esta forma el usuario de un simple vistazo puede leer los puntos con los beneficios de darse de alta en tu página.
3 – Dirige a la llamada a la Acción (Call-To-Action)
Son elementos de diseño como enlaces y botones que indican al visitante cual es el siguiente paso para acceder a tu producto o servicio, normalmente a través de un formulario.
Se trata de incentivar la acción inmediata por parte del usuario. Para ello:
- Usa colores que contrasten
- Mantenlo en el “Above the fold”
- Usa palabras como “Descargar ahora”, “Participar ya” ,“Apúntame” o “Regístrame” (tienen un porcentaje más alto de éxito que el típico botón con el texto “Enviar”)
- Elige imágenes que incluyan miradas o flechas que lleven a los usuarios hacia la CTA.
- Utiliza números; muestran al usuario exactamente lo que van a conseguir (por ejemplo, una rebaja en el precio)
4 – Formulario sencillo y rápido
El usuario, por lo general, abandona el formulario cuando ha de completar más de 4 o 5 campos. Cuando un usuario se encuentra ante un formulario que le pide muchos datos, normalmente lo ignora por falta de tiempo. De esta forma, cuantos menos datos pidamos en un primer momento, mucho mejor. En un futuro podremos completar nuestra base de datos pidiéndole al usuario que rellene más campos.
5 – Añade reseñas
Los usuarios tienden a confiar más en las recomendaciones de otros usuarios que en las del vendedor. Por ello, es recomendable introducir reseñas de usuarios que ya hayan disfrutado de nuestro producto o servicio. En este post te explicamos cómo añadir las reseñas de Google en tu sitio web. Añade las opiniones de tus clientes junto con su nombre de usuario para darle un toque más verídico, ¡y listo!
Si quieres conocer más trucos, ¡no dudes en seguir leyéndonos!