Diseñar infografías como un experto
Si eres de los que diseña para sus proyectos sin tener ni idea de Photoshop pero tiene recursos para conseguir acabados profesionales en sus diseños, este es tu post.
Concretamente hablaremos de cómo diseñar infografías y por qué son tan importantes. Primero, definamos qué son. Se trata de representaciones gráficas de algún concepto de forma muy visual, por lo que se utilizan gráficos e imágenes para mayor comprensión de los datos o el texto. Su función es contar una historia de forma eficiente y clara, a través de colores y gráficos.
¿Por qué utilizar infografías?
Nuestro cerebro entiende mejor la interpretación de datos combinados con imágenes, mucho más que si utilizáramos solamente texto y números. Por ello, aparte de para explicar conceptos y que nos entiendan mejor, también nos van a servir para vender.
El contenido visual tiene un 94% más de visitas que un simple texto. Además, utilizando infografías harás que tu blog sea mucho más atractivo, y aumentarás el tráfico web.
También te ayudarán a vender más. ¿Cómo? Pues por una parte nos sirve como branding cuando estamos difundiendo contenido relevante con nuestra marca. Por otra, facilita la toma de decisiones de tus clientes, que conocerán mejor nuestros productos o servicios a través de la educación o divulgación. Por última, nos va a servir para dar un servicio post-venta conectando con nuestros clientes a través de los comentarios o feed-back que nos proporcionen.
¿Para qué utilizar infografías?
Resultan realmente útiles para explicar conceptos difíciles de entender, por lo que puedes aplicarlo a cualquier situación en la que tengas que enseñar algo, por ejemplo en un aula donde des una ponencia.
También cuando haya mucho tratamiento de datos y quieras enseñarlo todo sin abrumar al que lo vaya a leer. Diseñar infografías combinando datos e imágenes es una gran idea para presentar y destacar datos que creamos relevantes.
Facilitas que se comparta el contenido de tus posts en redes sociales muy visuales, como lo es Pinterest. Si en tus entradas de blog en las que cuentas o enumeras algún tema, luego haces un resumen en una infografía, tendrás más posibilidades de que la gente lo comparta o lo “pinee” en su Pinterest, tanto porque tiene valor, como porque es fácil de entender, como porque es “bonito”.
Pasos para empezar a diseñar infografías:
-
- Ten claro el contenido que deseas expresar y compartir. Debe ser relevante para tus usuarios. Hazte un esquema previo con las ideas principales y el texto que las desarrollará.
-
- Elige el formato que le vas a dar ¿Es para una presentación? ¿Necesitas que las hojas tengan formato DIN A4? ¿Cómo de larga debe ser la infografía?
-
- Incluye números, así después podrás usar las herramientas de gráficos y mapas para mostrar tu información.
-
- Elige contenido visual propio aparte de las imágenes que te pueda proporcionar la herramienta que utilices: imágenes de la empresa, el logo, fotos de productos, etc.
- Utiliza los recursos que te brinde la herramienta, como mapas, esquemas, gráficos, iconos, y en todos sus formatos.
-
- Utiliza las plantillas que te ofrecen las distintas herramientas para no partir de cero a la hora de diseñar. Las hay dependiendo de tu objetivo, puedes escogerlas y después personalizarlas.
-
- Tips de diseño: elige un estilo y no lo cambies durante toda la presentación, elige colores e iconos con diseños alineados, combina como mucho dos tipografías, deja espacios en blanco para facilitar su comprensión, varía el tamaño de las fuentes para mostrar una jerarquía, alinea los elementos, etc.
Aplicaciones gratuitas para crear infografías
Te presentamos nuestras herramientas favoritas:
1. Piktochart
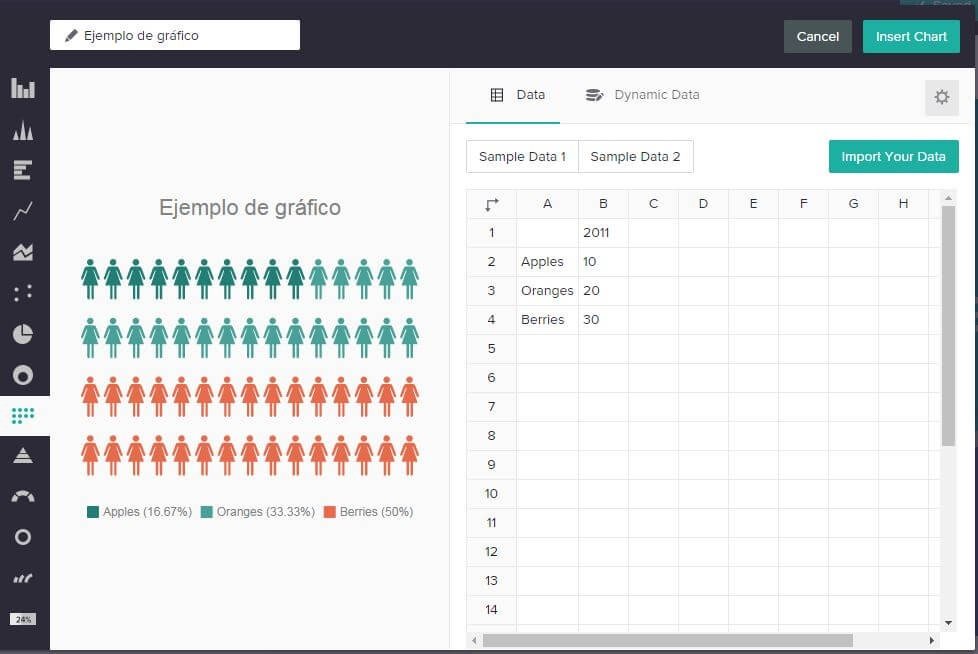
En esta aplicación web podrás crear atractivas infografías mediante la funcionalidad de arrastrar y soltar. Funciona mediante bloques de información que puedes duplicar, mover o eliminar. Permite elegir plantillas prediseñadas de acuerdo a lo que quieras diseñar (infografía, presentación, poster o report). Tienes disponibles varios fondos con estampados, textos con gráficos y banners incluidos, y herramientas como los gráficos, los mapas y vídeos.
2. Visual.ly
Tendremos que iniciar sesión con Facebook o Google para que pueda hacer su función: captar los datos de estas páginas y convertirlos en infografía de forma automática. Permite crear varios tipos de cuenta, de “fan” que permite crear infografías, la de “diseñador” que permite buscar proyectos para los que trabajar, y la cuenta de “Publisher” que lo que permite es buscar talentos para sumar a sus proyectos. A destacar de esta herramienta, el Facebook Monsterizer, que analiza nuestros datos personales de forma divertida, el Curriculum Visual, que se crea de forma automática sincronizando con nuestra cuenta en Linkedin, o Life of a Hastag, para medir el rendimiento y recorrido de algún Hastag que nos interese o que hayamos lanzando nosotros.
3. Canva
Canva es una herramienta que aparte de infografías te permite también crear pósteres, currículum, flyers, presentaciones e imágenes para redes sociales. A destacar su amplia galería de imágenes sin fondo, además de las que puedes comprar a partir de 1$. También la larga lista de posibilidades que ofrece la herramienta de texto, con una gran colección de maquetas y marcadores de texto. Por último, el toque artístico que puedes darle a tus imágenes, rotando, recortando, desenfocando, dando efectos o incrustando en cuadrículas.
¡Comparte tu trabajo!
Una vez has terminado de diseñar tu infografía ¡debes compartirla y difundirla! Utiliza las redes sociales para mostrar tu trabajo, sobre todo en aquellas muy visuales, como comentábamos al principio de esta guía, en Pinterest. Súbela a tu blog o a tu web mediante código HTML. O si vas a hacer una presentación utiliza el modo en línea o bien descárgalo en Pdf o imprímelo. ¡Que vean tu bonita y útil infografía!