Cómo aumentar conversiones en tu web: Case Study
Seguro que cuando te decidiste a hacer una página web para tu negocio, tu objetivo era atraer clientes. Y, ahora que ya está en marcha, te gustaría que tu sitio web fuera una puerta de entrada para los clientes. ¿Por qué desperdiciar la oportunidad de generar negocio con tu página web?
En este post os contamos cómo hicimos para que una empresa aumentara en más de un 30% el número de contactos que recibía a través de su web.
Los antecedentes del proyecto
En este proyecto había una base importante sobre la que trabajar. Estos son algunos aspectos importantes que han influido en el desarrollo del proyecto.
- La página web tenía un buen posicionamiento orgánico, trabajado a lo largo de varios años.
- La empresa tiene una inversión regular en SEM (muy baja)
- La empresa conocía bien su posición en el mercado y su cliente potencial.
- La empresa tiene una buena gestión de los contactos online. Conociendo su nombre, teléfono y motivo de la consulta, les vale para hacer una llamada comercial en cuestión de minutos y, así, acelerar el proceso de venta.
- La página web ya utilizaba Google Analytics, así que conocíamos mejor a los usuarios.
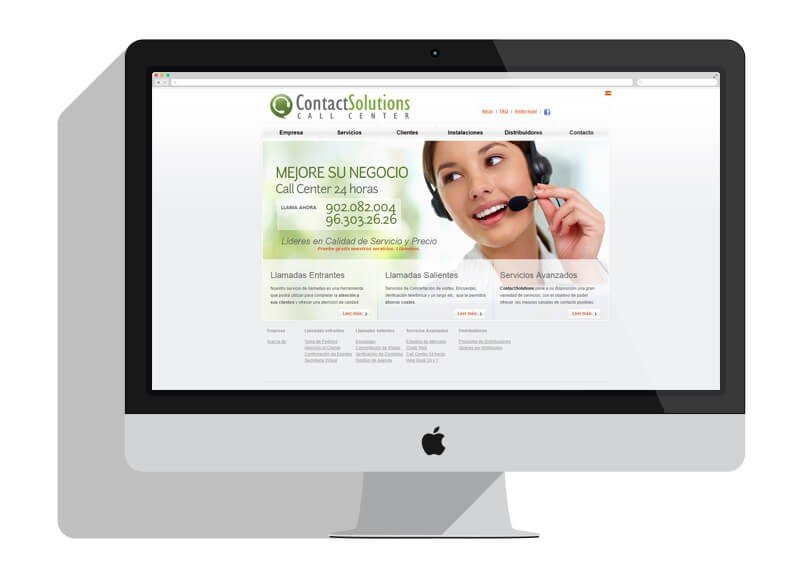
Esta era la homepage de su página web cuando llegaron a nosotros:

Así era la página antes
Antes de (re)diseñar…
- Estudiar y conocer al cliente potencial. A través de Analytics y de la experiencia de la empresa.
- Estudiar a los usuarios de la web actual: qué dispositivo utilizan mayoritariamente (móvil, ordenador,…), son de windows o de mac, utilizan equipos antiguos,…
- Conocer el objetivo real de la empresa: qué servicios potenciar, cómo presentar la información más relevante,…
- Conocer los puntos débiles de la web actual: tasas de rebote, URLs donde se rebota, tiempo medio de la sesión,..
- Interiorizar la “pirámide de conversión”.
A grandes rasgos, estas fueron nuestras conclusiones más importantes:
- Los usuarios con más posibilidades de convertirse en clientes eran:
-
-
-
- Gente que está comparando precios entre empresas que le ofrecen el servicio que necesitan
-
-
-
-
-
- El usuario predominante cumple los siguientes requisitos:
-
- Accede a la web desde un ordenador
-
- Utiliza Windows y Google Chrome
-
- Tiene un equipo relativamente moderno
-
- Un 80% llegan por resultados orgánicos y el resto por resultados de pago
-
- El usuario predominante cumple los siguientes requisitos:
-
-
- La empresa ofrece varios servicios, pero hay 3 o 4 que son su “caballo de Troya”. Hay que darles mayor visibilidad
- Hay que guiar al usuario a través de sus necesidades. Es decir, mostrar nuestros servicios organizados de forma que respondan a la pregunta “¿Qué necesitas?”. Que el usuario no tenga que perder tiempo en encontrar la solución a su problema/necesidad.
- Ofrecer al usuario la forma más rápida de ponerse en contacto con nosotros en cada momento. Y, sobre todo, cuando le estamos hablando de cómo podemos solucionar su problema.
- Conceptualizar y diseñar un sitio que lleve al usuario hacia la solución que se adapte a sus necesidades para que, sin necesidad de aumentar el tiempo medio de la sesión, la tasa de rebote sea menor.
Factores clave para aumentar conversiones de la página web
En este post anterior, hablamos del diseño de landing pages orientado a la conversión. Pero ahora nos centramos en un entorno diferente. El objetivo, aunque tiene matices diferentes, es el mismo: las conversiones, los leads, los contactos.
Con todas las métricas y las conclusiones sobre la mesa, propusimos un diseño que cumpliera las siguientes premisas:
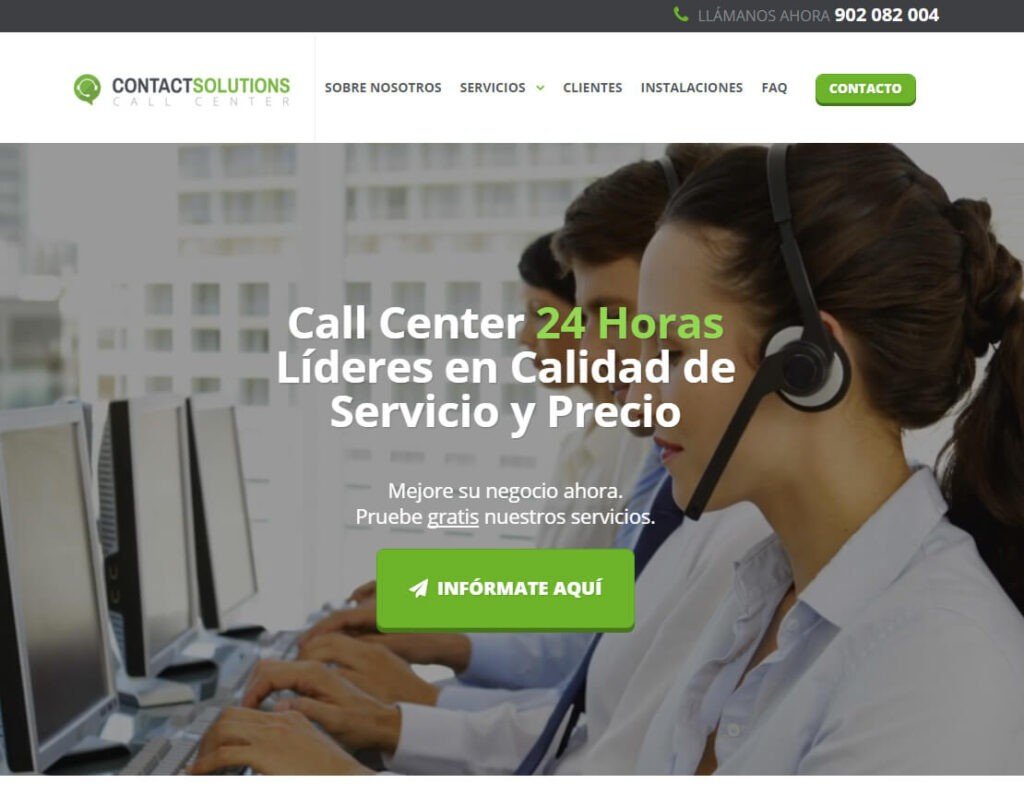
- Una cabecera atractiva, clara y concisa:
-
- Como fondo, un video: atrapa tu atención y genera dinamismo. Además permite identificar en pocos segundos de qué va la web (una empresa con servicios de call center)
- Un titular directo: “Call Center 24 Horas. Líderes en Calidad de Servicio y Precio”. Dice qué somos y cómo somos con 61 caracteres. Optamos por ser directos y no sugerentes porque sabemos que nuestro usuario no va a invertir mucho tiempo en descifrar el mensaje oculto trás un eslogan sugerente.
-
- Un subtitular para enfatizar el beneficio de nuestra oferta. Y un reclamo “Mejore su negocio ahora.”
-
- Y un reclamo: “Pruebe gratis nuestros servicios.”

Headline conciso y preciso. Menú sencillo y accesible.
- Social proof: destacamos a los mejores clientes

Social Proof en portada para generar confianza
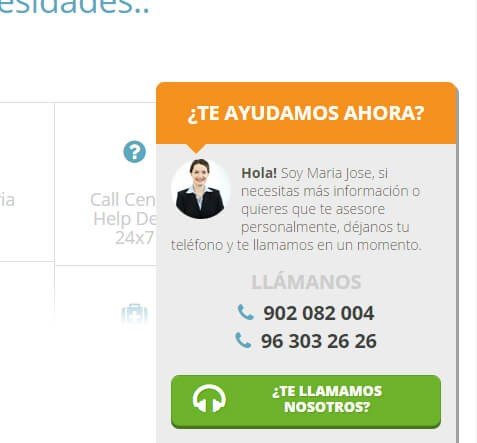
- Facilitar el contacto al máximo: la empresa no tiene la logística para atender un chat online así que damos máxima visibilidad a las otras 2 formas de contacto, el formulario y el teléfono.
- Un formulario de contacto presente, visible y accesible en cada sección de la página.
- Un reclamo de contacto importante: te llamamos gratis. Tú sólo dinos en qué te podemos ayudar y nosotros te ofrecemos la solución.

Una pequeña ventana emergente facilitando las 2 vías de contacto. ¡Éxito!
- Un sitemap bien definido que tienda más a la horizontalidad que a la verticalidad. Es decir, que tenga pocos subniveles por donde podamos perder al usuario
- Breadcrumb, migas de pan para que el usuario esté siempre ubicado.
- Un menú de navegación fácil de usar y siempre accesible.
- Responsiveness, por supuesto!
El resultado
| Aumento de la tasa de conversión en los resultados de pago | +32% |
| Aumento las conversiones (pago + orgánico) | +42% |
| Reducción de la tasa de rebote | -35% |