Cómo integrar formularios de Pardot en WordPress
A lo largo de este post vamos a dar respuesta a cómo podemos integrar los formularios de Pardot en WordPress algo imprescindible para realizar tus estrategias de Inbound Marketing enfocadas a B2B.
Y, es que Pardot es una gran herramienta perteneciente al grupo de Sales Force, enfocada a la comunicación B2B ofreciendo una serie de características que dotarán a tu empresa de una comunicación mucho más potente. Tal es así, que en Digital Menta, es la herramienta que solemos recomendar a nuestros clientes
Pero para poder optimizar al máximo nuestra comunicación automatizada es necesario que todas las piezas del engranaje estén configuradas óptimamente para extraer todo el potencial de la herramienta, y aquí es donde muchas veces vemos el problema, dado que hay muchas empresas que poseen la herramienta pero no llegan a tenerla implementada correctamente. Uno de los puntos más destacados es la integración de los formularios de Pardot en WordPress.
Como te podrás imaginar hay varias formas de poderlo hacer pero, en este artículo, te nombraré por encima 3 posibilidades y por último te diré cómo lo hacemos desde aquí.
¡Comencemos!
4 caminos para implementar formularios de Pardot en WordPress
#1.- Embeber el código
La primera opción es la más sencilla, sería copiar el código en HTML que te ofrece Pardot para introducir el formulario en tu WordPress.
Pero, hay algunos inconvenientes:
- Las posibilidades que ofrece Pardot para el diseño, a no ser que seas programador, son bastante escasas por no mencionar horribles en cuanto a su diseño final. Así que o sabes HTML o vas a tener unos formularios muy feos en tu página web.
- En ocasiones falla cuando alternas entre el editor visual y el texto (HTML).
#2.- Plugin de Pardot de WordPress
Otra opción viable, es la instalación del Plugin de Pardot que podemos encontrar en el repositorio de WordPress.
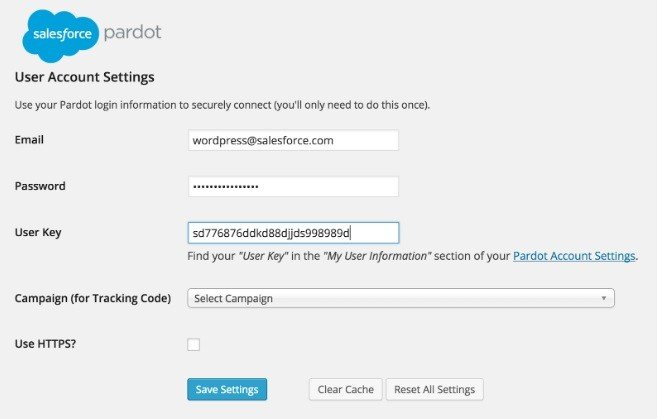
Lo primero es activarlo y configurarlo, tal y como se muestra en la imagen.
Cuando lo tengas hecho, podrás usar Shortcodes para insertar formularios. Para poderlo hacer, tendrás que generarlos desde el editor WYSIWYG o siguiendo la sintaxis que se muestran en la sección de preguntas frecuentes del plugin.
Si, por el contrario no te gusta mucho las opciones que ofrece el editor de WordPress, tienes plugins alternativos para mejorar estas funcionalidades. Por ejemplo, TinyMCE Advanced.
#3.- Instalando un shortcode
Esta alternativa puede servir si no quieres usar tantas alternativas como ofrece el Plugin de Pardot para WordPress, dado que no conectar con la cuenta de Pardot.
La manera de instalarlo es relativamente sencilla, tendrás que copiar el html en la configuración que te ofrece Pardot y pegarlo en el campo habilitado para ello que te ofrece el plugin de shortcode que te hayas descargado.
4#.- Conexión entre Contact Form 7 y Pardot Form Handlers
Si usas el plugin Contact Form 7, estás de suerte dado que hay una manera sencilla y fantástica para vincular los formularios que generes con Pardot, respetando el diseño que se genera en la web.
*Si usas Gravity Formas o Ninja Forms, no tendrás problema para hacer la vinculación.
Para ello, necesitaremos que estén instalados el plugin de Contact Form 7 junto con el Plugin de Forms: 3rd-Party Integration.
Los pasos que seguimos son los siguientes:
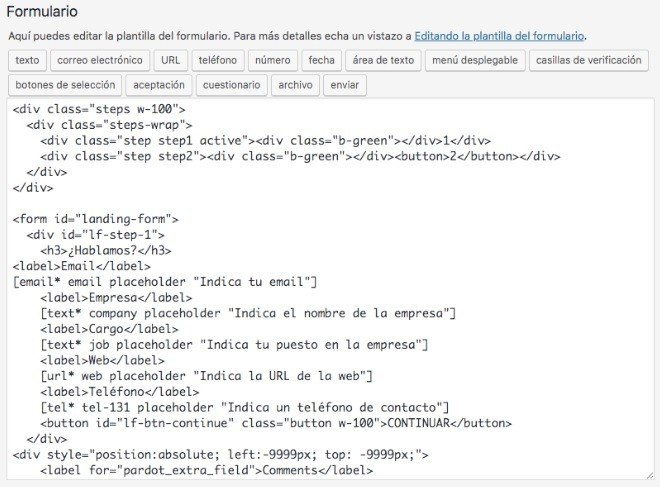
1.- Creamos un formulario en Contact Form.
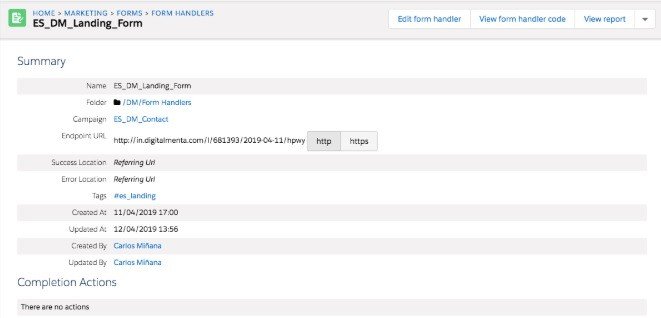
2.- Crear un form handlers desde Pardot (añade los mismo campos que has creado en el contact Form)
Consejo: para poder facilitarte tu trabajo, nombra los campos que vayas a crear con el mismo nombre, luego te será mucho más sencillo configurarlo en el plugin de conexión.
Recuerda que, es muy posible, que todos los campos no los tengas por defecto, por lo que tendrás que ir al apartado de fields y crearlos. Admin>Configure Fields>Prospect Fields
3.- Toca volver a WordPress y generar la vinculación de los campos
Para ello, vamos a contacto y seleccionamos la opción donde se muestra el plugin.
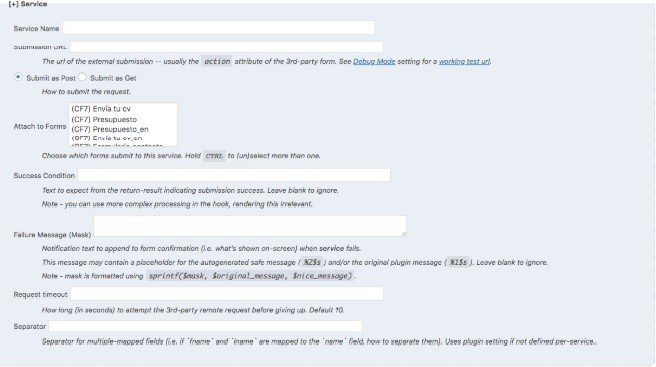
Tendrás que añadir un nuevo servicio de terceros, abajo del todo, una vez le has dado se abrirá estas opciones:
Una vez esto, añade el nombre (mismo que formulario de Pardot) y en Submission URL el link que te genera Pardot del formulario.
Una vez hecho esto, seleccionar el formulario que quieres vincular, los demás campos déjalos vacíos salvo Request timeout, en el que solemos poner 10.
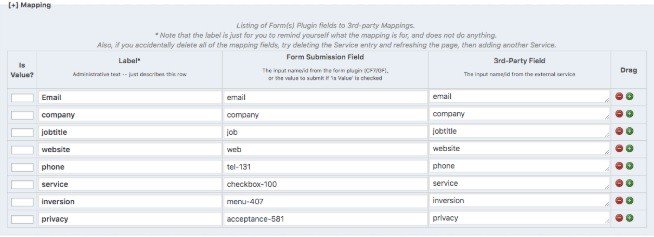
Ahora entramos en la parte más importante, la coincidencia de los campos:
- La primera columna será el nombre que quieras ponerle. No hay problemas.
- La segunda columna será el nombre que le has dado en Contacto Form 7.
- La tercera columna debe de ser el nombre de los campos de Pardot.
Si los has llamado con el mismo nombre, este paso te resultará mucho más fácil.
De este modo, ya tienes tus formularios de Pardot vinculados en tu web para captar tus leads y poderles incluirles en tus automatizaciones.
Conclusiones sobre Integrar formularios de Pardot Sales Force Pardot con WordPress
Como has podido comprobar, la integración de Formularios de Pardot con WordPress, por la vía del plugin de Forms: 3rd-Party Integration resulta bastante sencilla.
En Digital Menta es una de las opciones que solemos usar, dependiendo de las necesidades de nuestros clientes, ahora bien, siempre recomendamos que lo haga o supervise un profesional, de este modo evitarás posibles problemas futuros.
Si estás interesado en saber más de Pardot, podemos ayudarte. Llámanos y estaremos encantado de ayudarte.
¿Conoces alguna opción más?