5 elementos clave de una Landing Page perfecta para la conversión
Creamos una Landing Page como destino de una campaña de publicidad, de un reclamo publicitario o de un anuncio. El objetivo que perseguimos con esta “página de aterrizaje” es conseguir conversiones, es decir, usuarios interesados en nuestra oferta. Si somos capaces de convencer a nuestro visitante de que le podemos dar lo que necesita, captaremos su atención y nos mostrará su interés, por lo que habremos abierto la puerta a un nuevo posible cliente.
Por tanto, la clave de todo reclamo publicitario y de una buena Landing Page orientada a la conversión es atraer y mantener la atención del usuario. En términos de UX, esto se traduce en prolongar el tiempo de visita y guiar al usuario en una experiencia eficiente y eficaz.
En un post anterior os hablamos de forma general de cómo crear una Landing Page orientada a la conversión, y dimos algunas pinceladas de los elementos imprescindibles que debe tener una página de aterrizaje. Por ello, hoy, como prometimos, vamos a hablar con mayor profundidad de los 5 elementos fundamentales que debe tener una Landing perfecta para conseguir nuestro objetivo de conversión.

¡Aplica estos 5 elementos clave a tus Landing Pages y tus conversiones subirán como la espuma!
1. Hero shot de una Landing Page Perfecta
El “hero shot” es la imagen (o vídeo) principal de nuestra landing page. La que, junto con el titular, nos hará vender nuestro producto.
Un buen “hero shot” tiene que mostrar nuestro producto en su mejor versión. O, mejor todavía, a un usuario disfrutando de nuestro producto. Un usuario con el que nuestro target se pueda identificar o al que pueda aspirar. Y, si no estamos promocionando un producto, sino un servicio, podemos mostrar a nuestro cliente modelo.
Mientras que si nos decidimos por un vídeo como “hero shot”, olvídate de esas aburridas piezas corporativos. Necesitamos un vídeo dinámico y conciso donde le expliquemos claramente a nuestro visitante cuál es nuestra oferta y cuáles son sus beneficios. Cuando hablamos de comunicación online, ver y escuchar siempre es mucho más efectivo que leer.
El “hero shot” será la primera o segunda impresión del usuario al llegar a nuestra landing page. Hemos de captar su atención haciendo que se sienta identificado y emocionado. Si le mostramos algo que no enlaza con lo que él buscó o que no tiene nada que ver con él o sus aspiraciones, habremos predispuesto al usuario a abandonar nada más llegar.
2. “Main Headline” o titular principal
Aquí nos jugamos otro gran porcentaje de las posibilidades que tenemos de conseguir que el usuario muestre interés por nuestra oferta. Así que préstale toda tu atención, revísalo y testéalo.
¿Por qué es tan importante el titular principal de una landing page? Porque aquí es cuando nuestro usuario va a decidir en gran medida si nuestra oferta le interesa o no. El “main headline” es el elemento más fácil de describir y el más difícil de crear en una landing page orientada a la conversión. Es, ni más ni menos que, el titular que describe lo que le estamos ofreciendo a nuestro usuario.
Dependiendo del tipo de nuestro producto o servicio, nuestro headline puede tener una forma u otra: una descripción concisa y sencilla, un eslogan, una pregunta…
En Digital Menta, antes de crear un headline nos hacemos preguntas como ¿Es un servicio o un producto? ¿Nuestro servicio/producto es ya conocido por nuestro usuario target? ¿Hemos de crear la necesidad en el usuario? ¿O hemos de diferenciarnos de nuestra competencia?
Por ejemplo, si sabemos que nuestro target no va a estar seguro de necesitar nuestro producto/servicio, sería bueno hacerle una pregunta que le haga ver una necesidad. Pero si tratamos de generar interés sobre un producto con una gran competencia en el mercado, lo que deberíamos destacar es lo que nos diferencia de los demás. Aquí entra en juego el concepto de Unique Selling Proposition, que merece un post aparte.
¡Importante! Haz que tu headline tenga una conexión con tu anuncio. Es probable que tengas varios anuncios -con varios headlines- apuntando a tu landing page. En ese caso, valora la opción de crear diferentes landing pages con diferentes headlines o utiliza técnicas de “dynamic keyword insertion”. ¡Tranquilos! De este tema hablaremos con más profundidad en otro post.
3. “Call to action” o Llamada a la Acción
Como ya decíamos, esta es nuestra “vaca sagrada”. El botón de llamada a la acción es nuestra puerta al éxito. Cuando nuestro usuario pulsa en este botón, los diseñadores y desarrolladores de la landing page nos apuntamos un tanto. ¡Hemos conseguido el objetivo!

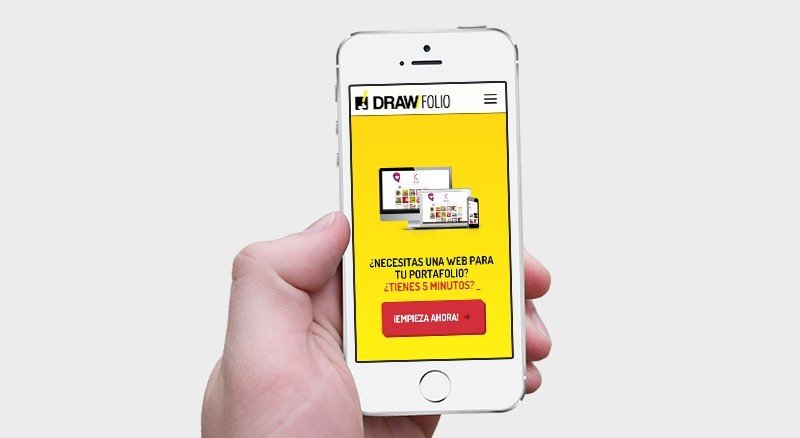
Ejemplo de Diseño de Call To Action realizado por Digital Menta
Destacaremos 3 componentes elementales de un botón “Call To Action”:
Su forma y color
Sobre psicología del color hay muchos libros escritos. No os daremos una clase hoy. Hemos leído estudios que determinan colores que funcionan mejor que otros, pero estamos seguros de que no se puede generalizar sobre qué color hará que aumenten las probabilidades de conversión.
Se puede determinar que un botón verde nos generará una sensación positiva, nos motivará para hacer click… pero ¿y si nuestra paleta de colores corporativos es verde? Puede que, diseñando un botón verde consigamos esconderlo hasta restarle toda la relevancia y que pase inadvertido.
Nos parece más efectivo determinar el color de nuestros “call to action” en base al concepto de contraste y relevancia. Y, por supuesto, la mejor forma de conocer el color que mejor tasa de conversión nos proporcione, es testear, testear, testear…
Su posición
Asegúrate de que en el recorrido visual que va a seguir el usuario encuentre en el camino el Call to Action, ese botón sagrado. Es importante colocar nuestro botón en una posición visible y relevante.
¿A la izquierda o la derecha? ¿Centrado? No creemos que exista una posición más adecuada que otra por norma. De hecho, creemos que si la experiencia de usuario es correcta y el botón tiene un diseño y un “call to action” adecuados, el número de conversiones puede ser igual de alto colocándolo dentro del “fold” que en una “toolbar” superior.
Su mensaje
Esencial, determinante… Al igual que la definición de nuestro headline puede ser crítica en la tasa de rebote de nuestra landing, un “call to action” mal proyectado puede restarnos drásticamente las posibilidades de conversión.
No existe un patrón para crear el claim perfecto, pero podemos darte unas claves:
-
-
- Ofrece algo a cambio del “click” (“ACCEDER A LA DESCARGA”, por ejemplo)
- Sé explícito, mejor que persuasivo (“SOLICITA UNA DEMO AHORA”, mejor que “¿TE ATREVES?”
-
- Sé positivo (“¡QUIERO SABER MÁS!”)
- Conecta el mensaje con la oferta de tu landing page
-

Ejemplo de una Landing Page con un Call To Action efectivo hecho por Digital Menta
4. ¿Por qué tu? Beneficios de tu propuesta
Parece obvio, pero a veces las páginas web y landing pages se pierden, inconscientemente, en largos párrafos inocuos de donde uno tiene que extraer los “top selling points” de la oferta.
Tu usuario va a tener pocas ganas de leer. Ya le has dejado claro de qué va tu landing page en el headline y en el hero shot, habrá podido comprobar qué obtendrá si llega a rellenar el formulario,… antes de hacerlo querrá saber “¿Por qué tu?”. Así que díselo. Dale unas pocas (no abuses, sé humilde) razones que supongan un beneficio para el usuario que contrate tu servicio o compre tu producto.
Aunque tengas alma de escritor, olvídate de relatar los beneficios de tu oferta en un párrafo perfectamente redactado (y larguísimo). Haz una lista, por puntos, con titulares breves y sintetizados.

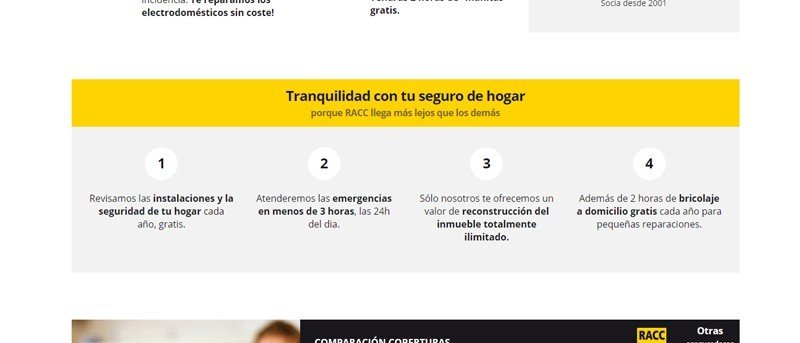
Ejemplo de Propuesta de Valor y Beneficios en una Landing Page realizada por Digital Menta
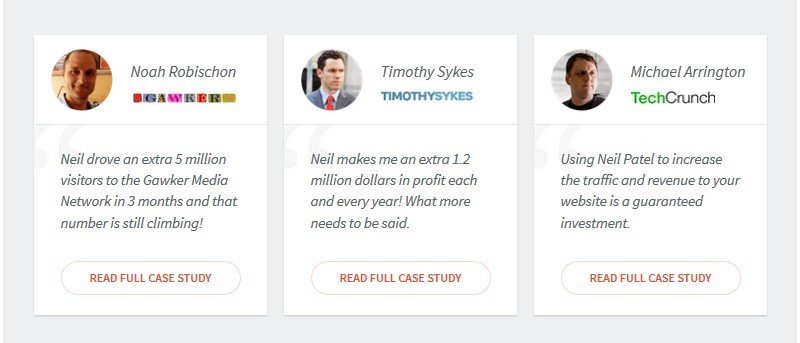
5. Social proof: Testimonios
Nada mejor para demostrar la fiabilidad de tu mensaje que el testimonio real de quién ya haya probado tu servicio o producto. Saber que ya tienes clientes satisfechos y que están dispuestos a demostrar su satisfacción te dará muchos puntos frente a un usuario indeciso.
No hay mucho que decir sobre los testimonios que deberías incluir en tu Landing Page, pero estos son algunos puntos claves:
- ¡No te los inventes!
- Acompáñalos de una foto… o ¡mejor todavía!, de un vídeo
- Dales una posición relevante dentro de la landing page

Añade Testimonios a tu Landing Page ¡Aportan valor!
No existen unas reglas de diseño para crear una landing page perfecta con garantía de éxito. Sin embargo, la experiencia nos demuestra que hay ciertos patrones que podemos seguir para favorecer una buena tasa de conversión y una baja tasa de rebote.
En este post hemos querido destacar los 5 elementos que creemos fundamentales en el éxito de una landing page orientada a la conversión, aunque, como siempre recomendamos, la mejor forma de saber qué funciona mejor es hacer Test A/B.
¡Hasta aquí el artículo de hoy! Esperamos que te haya sido útil y que empieces a aplicar desde ya estos consejos que te hemos aportado. ¿Tienes más ideas para mejorar una Landing Page? No dudes en comentarnos y darnos feedback.